A Roadmap to Flutter Developer Journey
Get started with Flutter by exploring beginner information and roadmap. Optimize your journey with the right resources.
Namaste geeks, How's your coding camp going on?
Do you want to build cool apps? Do you want to add Flutter as a skillset? I hear somebody asking for a guide to starting learning flutter perhaps a Roadmap! Bingo I got you covered, In this article let's kick-start your Flutter Journey!
"An Investment in learning pays the best interest" - Benjamin Franklin
Introduction
Flutter is the most popular, most loved multi-platform framework by Google to build beautiful applications for Android, IOS, Web, Mac OS, Windows, Linux
Over the past 6 years, flutter is growing bigger day by day by providing the best developer experience to build and ship material-rich applications in a short time. Over the past 2 years, there is increased job opportunities for Flutter worldwide.
I started my flutter journey 4 years ago and ever since it is a loved skill in my skill set.
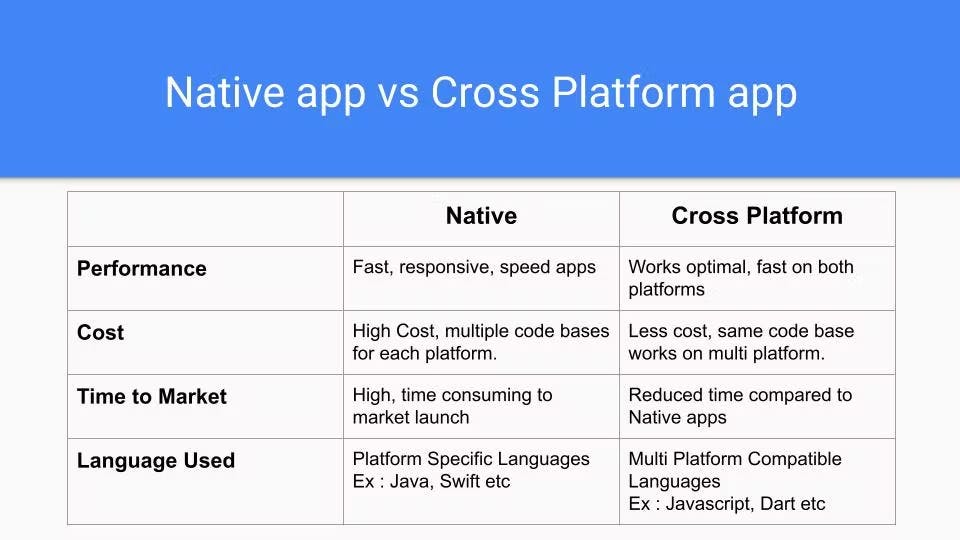
Native vs Cross - Platform
Knowing about Native and Cross-platform is important which helps us give clear context while picking the right tech stack when we start your Project.

P.S: Feel free to google for more differences 😎
Pre-requisites
Dart - We develop our Flutter apps using Dart Lang. Dart is one of the beginner-friendly, simple, similar languages like JS, and Java. If you are hearing about dart for the first time or haven't tried before hang on there and visit dart.dev get your hands dirty with some dart basics first.
Understanding of Native App Development (Optional) - If you have some understanding of the native development approach it will be a plus for you. Don't worry if you are new to mobile development you will pick it up eventually through the help of docs-related configs etc. 😃
Roadmap
🥁 Congratulations on taking your first step in taking an interest to know about what flutter is and dart.
We will divide our learning into :
Phase 1 :
Stateful and Stateless widget
Basic Widgets: Text, Row, Column etc. These are the building blocks of your flutter applications. From now on we start addressing our UI design in terms of widgets. Tons of preset widgets support the design of material-rich screens with fewer lines of code.
Scrolling Widgets: List View, Grid View, Custom Scroll View, etc.
Interaction Widgets: Button, Gesture Recognizer, Inkwell etc.
Loading assets and fonts
Integrating third-party packages
HTTP, Integrating third-party APIs
JSON Serialization
Local caching using shared preferences
From phase 1 you will start from the basics of creating simple UI screens, fetching data from online, using third-party libs, etc. all these are very essential and commonly used building blocks of an app.
You Try first 👨💻👩💻
You get stuck 🤷♂️
You make changes and HOT RELOAD ⚡
There you go you have learned to overcome and Proceed 😎
Phase 2
Let us learn advanced concepts that make our application more robust by extending the application with the backend, SDKs, etc.
CRUD operations using SQLite: Want to store data locally then SQLite is preferred which allows you to take advantage of the light version of SQL and allows you to store, update, and delete data records locally. SQLite is used most for local data persistence after Shared Preferences.
Firebase Integration: Firebase comes with a lot of services ready to integrate directly into flutter and take advantage of it.
Firebase Authentication
Firebase Realtime Database
Firebase Cloud Firestore
Firebase Cloud Messaging
Analytics, Crashlytics
Dynamic Links and much more!
State management using Provider, Bloc: When the project grows big it's very important to render the data and update states only when necessary, As flutter follows a reactive programming paradigm it's important to abstract the Data from Views. State management will come to the rescue to help you build fast, efficient production apps.
Theming: Light and dark mode
Platform Channels: You can run native-specific code through Platform channels this is one of the very important strengths of flutter.
Google Maps Integration
Animations: Flutter renders material-rich animations at high frame rate f/s. You can use Animation widgets (AnimatedContainer, AnimatedCrossFade, etc) in a few lines of code to achieve your purpose. You can create your custom animations and integrate them into Flutter using Rive.
Resources
Youtube :
Twitter :
Conclusion
That's it for now I hope you got an idea of how to start with flutter and build amazing apps.
If you found this article useful, share it with your friends. leave suggestions and valuable feedback in the comment section below.
👋👋 Good-Bye Take Care! 👋👋
We conduct regular in-person events in Hubli and occasional online events. You can be a part of GDGHubli, by joining here https://gdg.community.dev/gdg-hubli
If you want to publish your article on this blog, reach out to us on Twitter https://twitter.com/gdghubli or Instagram https://instagram.com/gdghubli
Social handles
Author: Akshay Kumar U
Twitter: @akshay18_dev
GDG Hubli
Website: https://gdg.community.dev/gdg-hubli
Twitter: https://twitter.com/gdghubli
Instagram: https://instagram.com/gdghubli